VS Code에서 플러터 개발환경을 구축해보자.
Flutter SDK 설치
Install
Install Flutter and get started. Downloads available for Windows, macOS, Linux, and Chrome OS operating systems.
flutter.dev
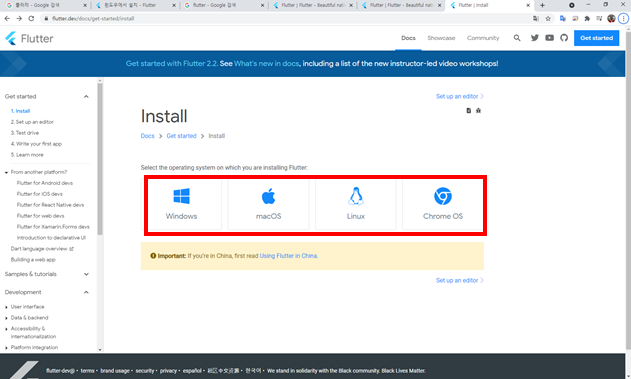
Flutter 공식 사이트의 접속한다.

자신의 환경에 맞춰 Flutter를 설치할 운영 체제를 선택한다.
Windows를 예시로 설치하겠다.

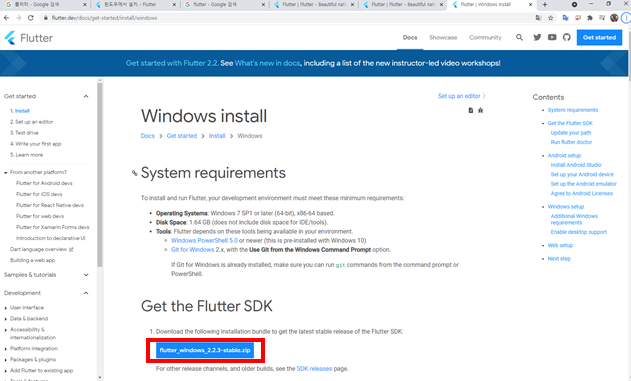
운영체제를 선택 후 Flutter SDK를 다운로드한다. 다운로드한 후에는 적당한 위치에 압축을 풀어준다.

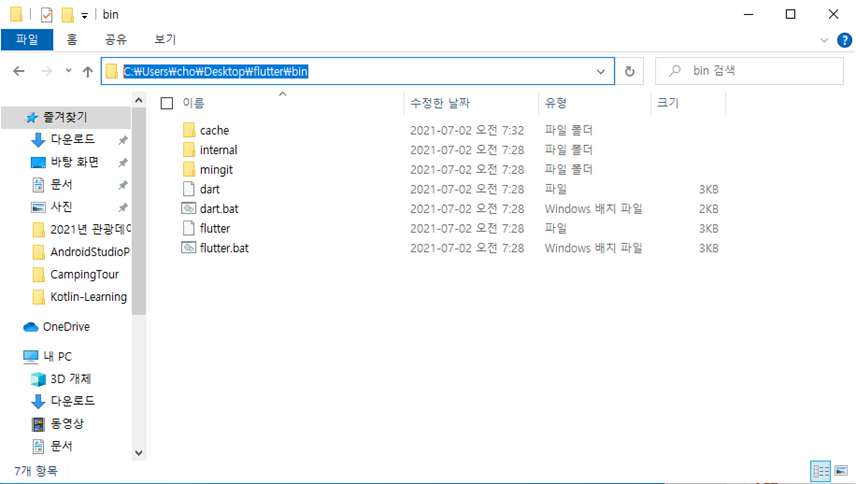
압축을 푼 후에 bin 폴더에 들어가 주소를 복사해준다. (환경 변수 편집을 위해서 복사해주는 것이다.)
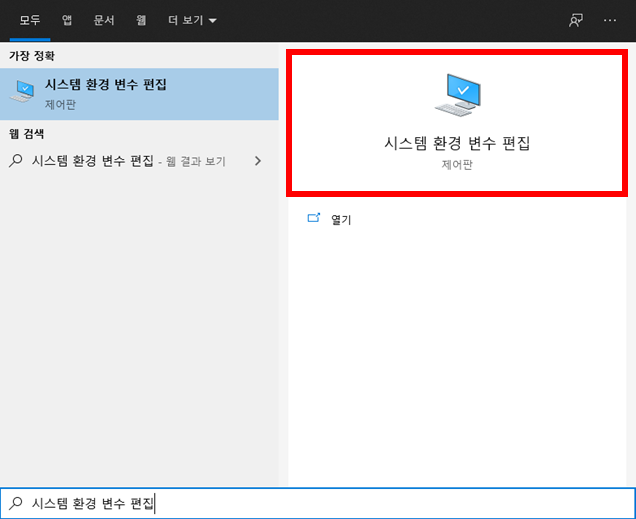
이후 PC 검색 창에 "시스템 환경 변수 편집"을 검색해서 시스템 환경 변수 편집을 들어간다.

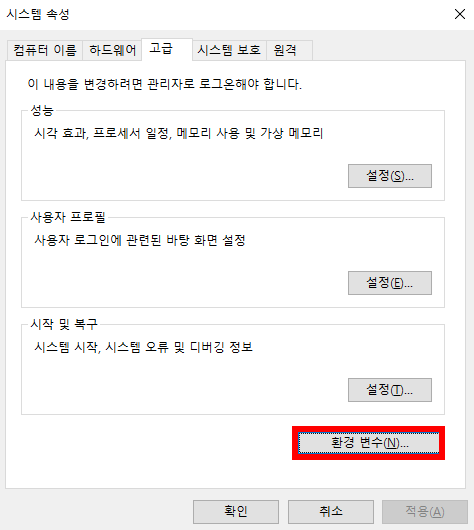
시스템 환경 변수 편집을 누르면 시스템 속성이 나온다. 시스템 속성에서 고급을 들어가 환경 변수를 누른다.

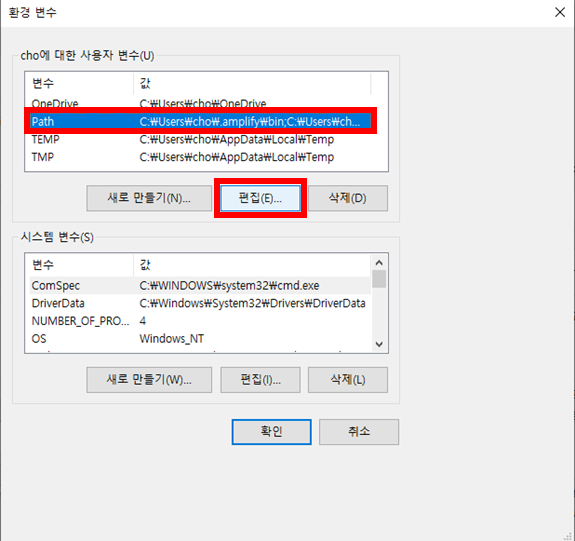
환경 변수를 누르면 다음 사진과 같은 화면이 나오는데
여기서 path를 누른 후 편집을 눌러준다.

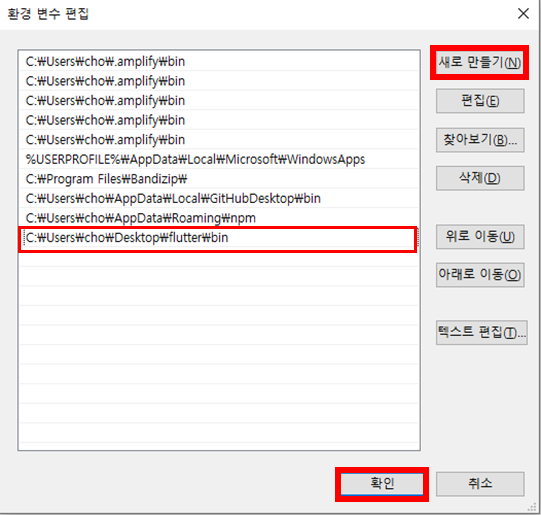
편집을 누르게 되면 다음 사진과 같이 나오게 된다.
여기서 새로 만들기를 눌러 아까 복사해 놓은 bin 폴더 주소를 입력 후 확인을 눌러준다.

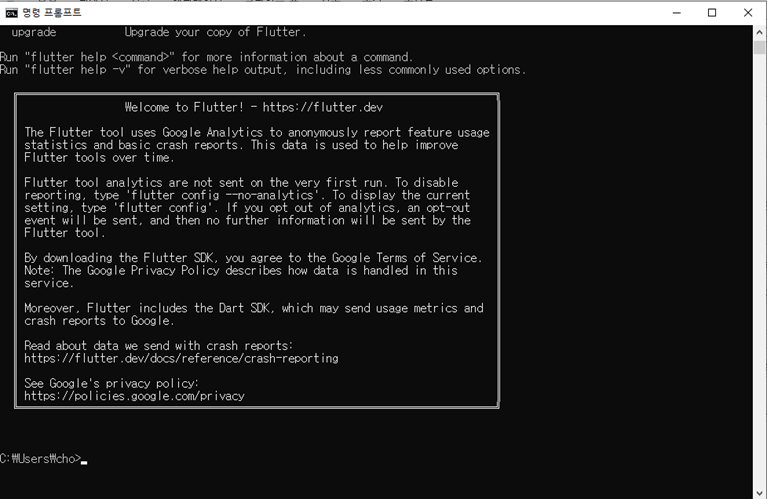
위 과정을 성공적으로 했다면 cmd 창에 flutter를 입력하여 정상적으로 설치가 되었는지 확인한다.
정상적으로 설치가 되었다면 다음 사진과 같이 나올 것이다.

안드로이드 스튜디오 설치와 에뮬레이터 추가(AVD)
Download Android Studio and SDK tools | Android Developers
developer.android.com
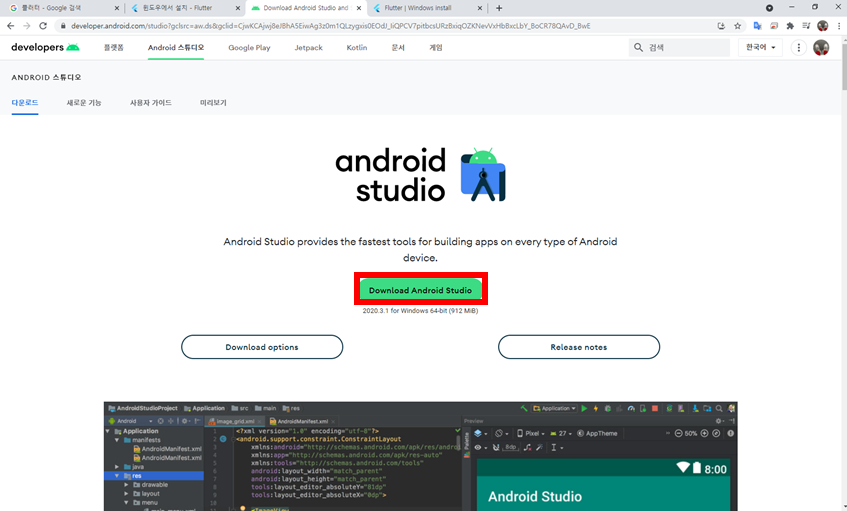
안드로이드 스튜디오 공식 사이트에 접속한다.

안드로이드 스튜디오 공식 사이트에 들어가 Download Android Studio 클릭 후 안드로이드 스튜디오를 설치해준다.
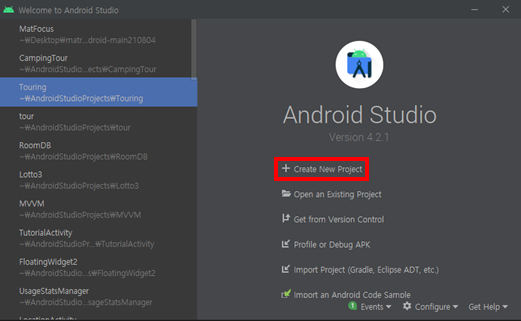
설치가 완료되면 다음 사진과 같이 나온다.

여기서 에물레이터를 추가시키기 위해 Create New Project를 눌러 새로운 프로젝트를 만든다.

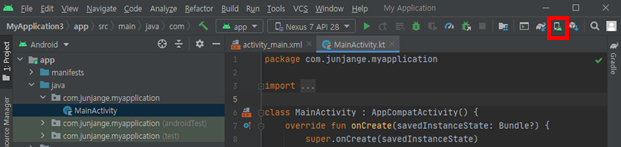
새 프로젝트에서 상단에 빨간색 네모칸으로 표시한 AVD Manager을 눌러준다.

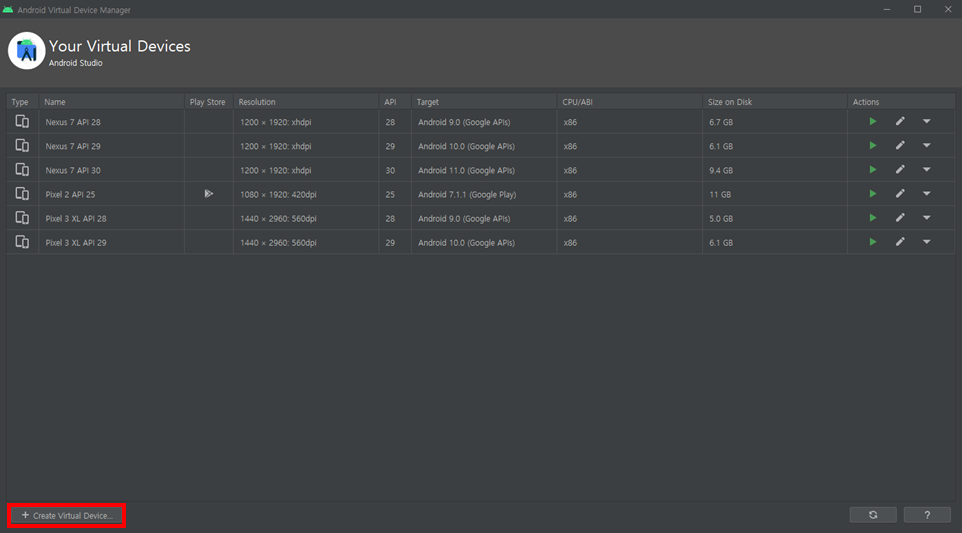
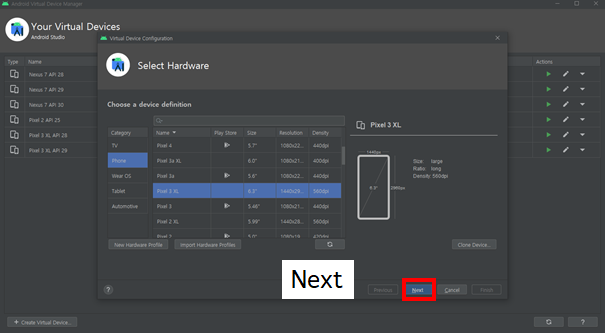
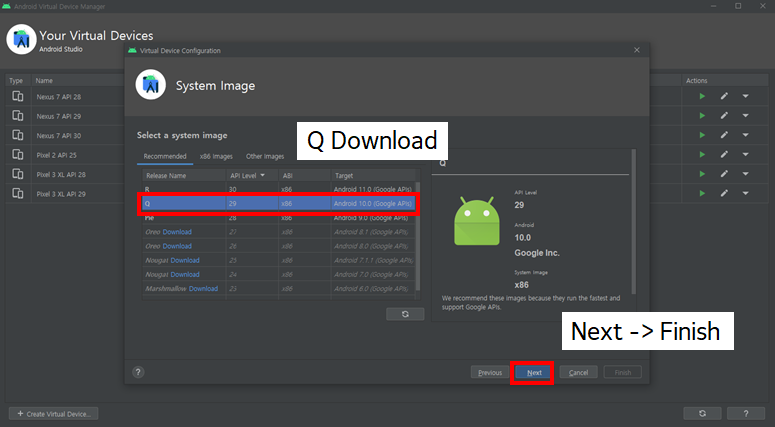
AVD Manager에 들어가 Create Virtual Device... 을 클릭해준다.


위 사진 순서대로 진행하면 안드로이드 스튜디오 설치와 에뮬레이터 추가를 성공적으로 수행할 수 있다.
VS Code 설치
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
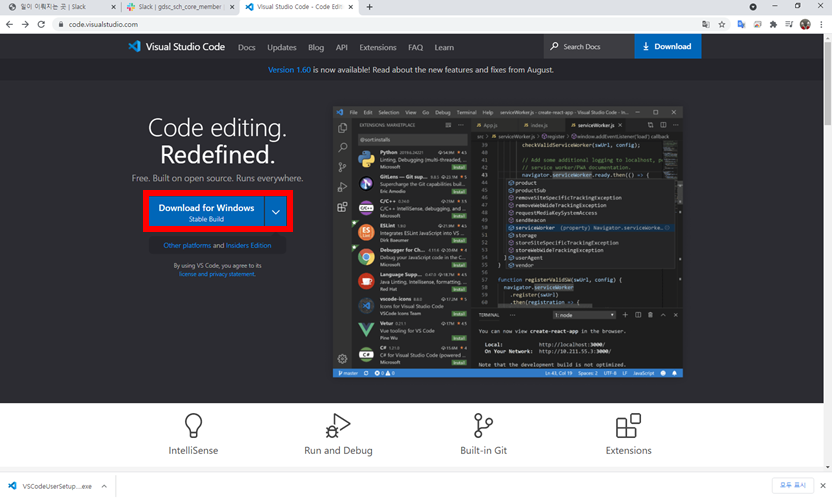
VS Code 공식 사이트에 접속한다.

VS Code 공식 사이트에 들어가 Download for ~ 클릭 후 VS Code를 설치해준다.
성공적으로 설치했다면 VS Code를 실행시킨다.
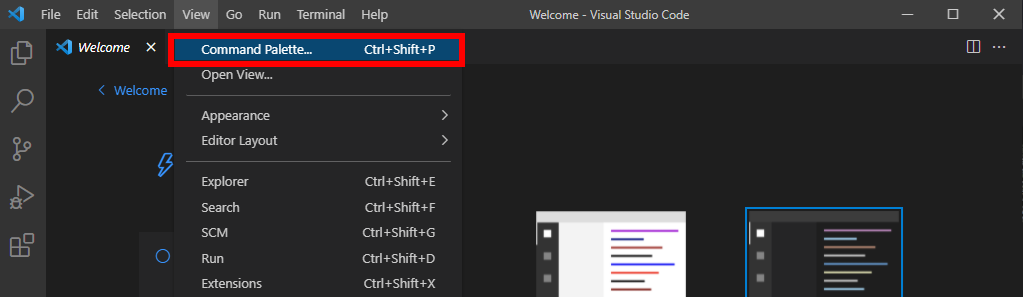
Flutter 플러그인과 Dart 플러그인을 설치해주기 위해 다음 사진 순서대로 진행한다.

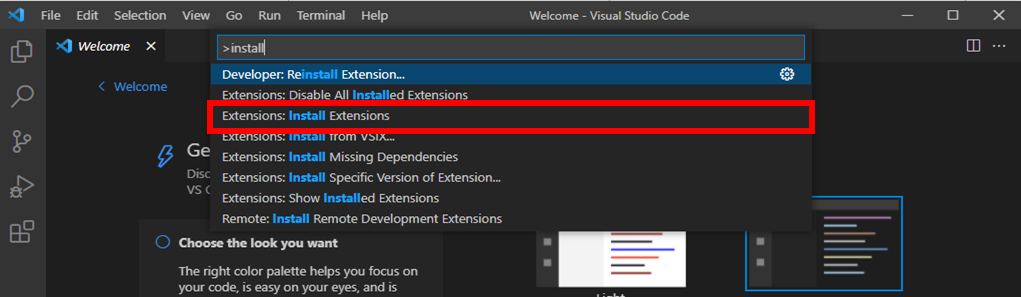
View -> Command Palette 클릭

입력 창에 install 입력 후, 하단에 Extensions: Install Extensions 클릭해준다.

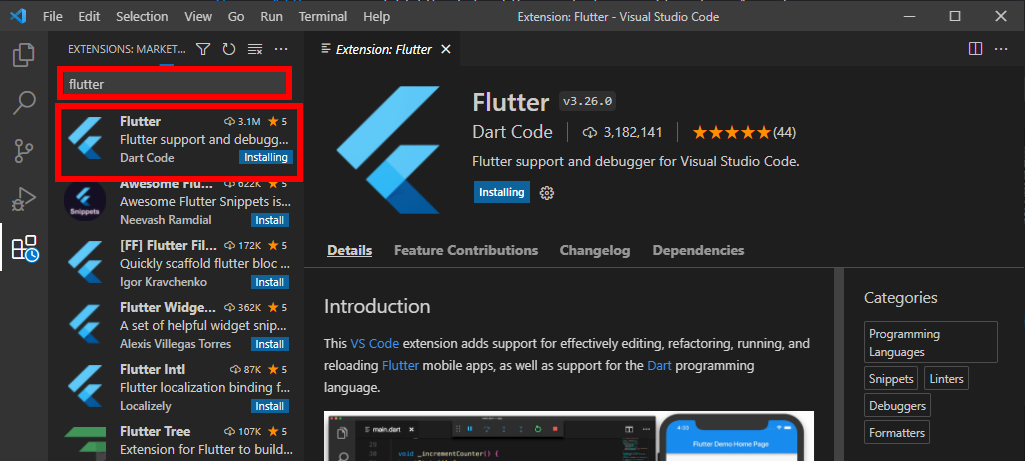
입력창에 flutter를 입력 후 하단에 Flutter [Istall]를 클릭한다.
Flutter 플러그인을 설치하면 Dart 플러그인도 함께 설치되는 것 같다.
테스트 앱 구현
테스트 앱 구현을 위해 다음 사진과 같이 프로젝트를 생성해준다.

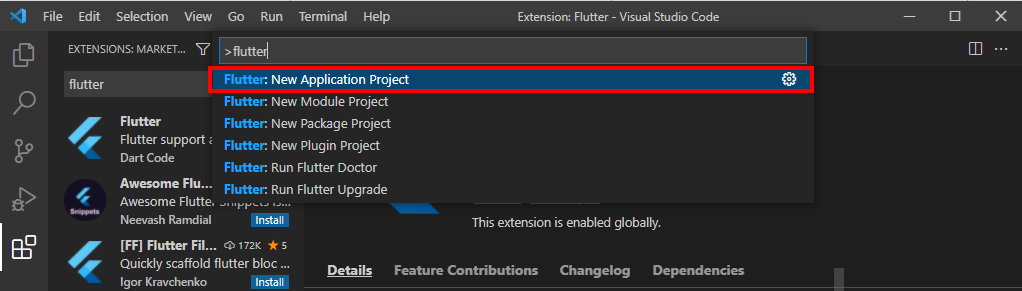
View-> Command Palette -> flutter 입력 후 -> 하단에 Flutter: New Application Project 클릭한다.

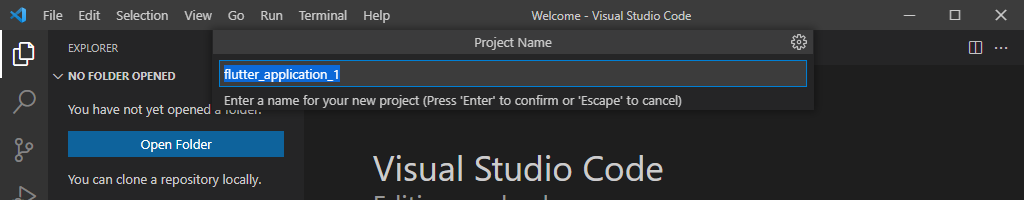
적당한 프로젝트 폴더 위치 지정 후 -> 프로젝트 명을 입력한다.

다음으로 에뮬레이터를 선정한다.
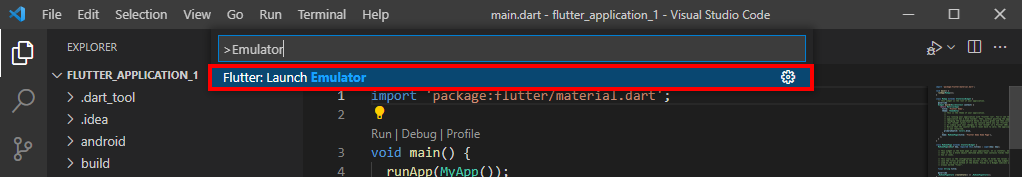
View-> Command Palette -> Emulator 입력 후 -> 하단에 Flutter: Launch Emulator 클릭한다.

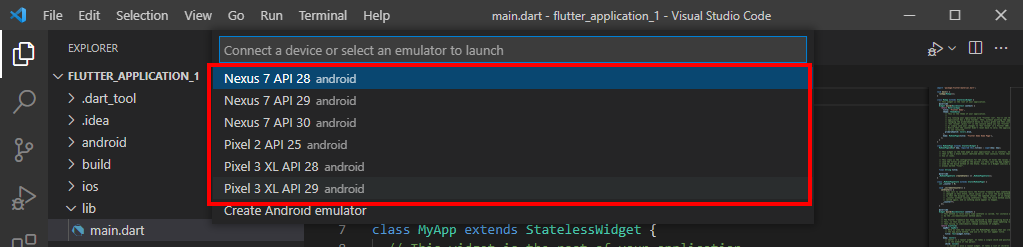
자신이 원하는 에뮬레이터를 선정한다.

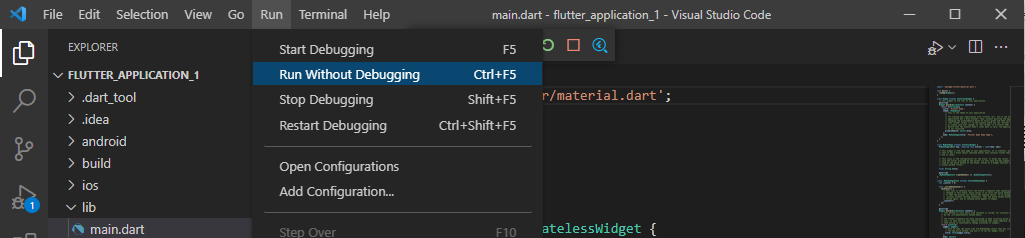
에뮬레이터를 선정 후 -> Run -> Run Without Debugging (or ctrl + F5) 클릭으로 실행시킨다.
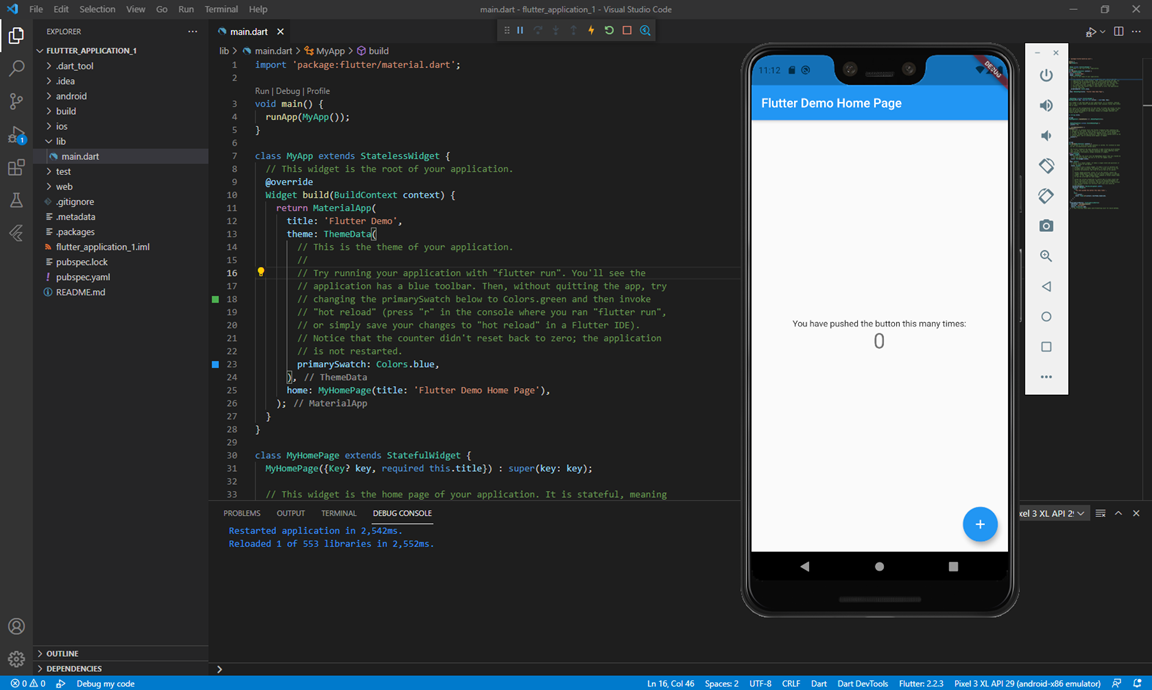
실행시키면 다음 사진과 같이 나오는 것을 확인할 수 있다.

오류들
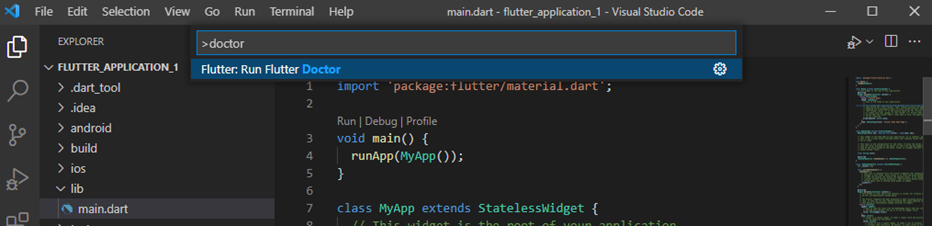
오류를 확인하기 위해서는 View-> Command Palette에 “doctor”를 검색 후 Flutter: Run Flutter Doctor를 실행시킨 후 오류를 확인해야 한다.

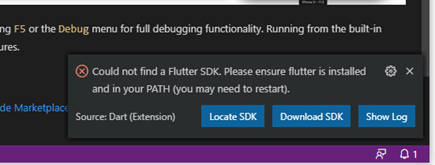
[경로를 못 찾는 경우]

위와 같이 경로를 찾지 못하면 VS Code를 다시 실행시키거나 환경 변수 설정을 다시 한번 확인해야 한다.
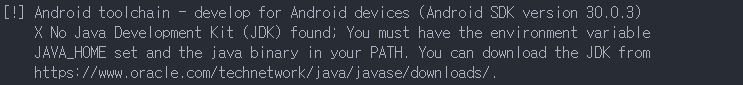
[No JDK]

VS Code TERMINAL에서
PS C:\Users\cho\flutter_application_1> flutter config --android-studio-dir”안드로이드 스튜디오 설치 위치”를 작성한다.
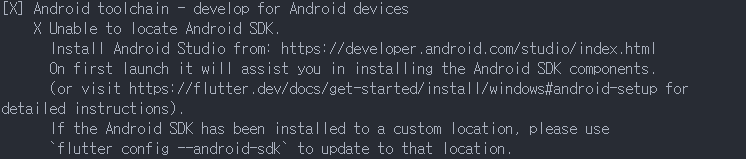
[No SDK]

VS Code TERMINAL에서
PS C:\Users\cho\flutter_application_1> flutter config --android-sdk="안드로이드 SDK 위치"를 작성한다.
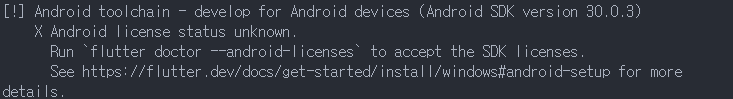
[Android Licenses]

VS Code TERMINAL에서 flutter doctor --android-licenses 를 작성한다.
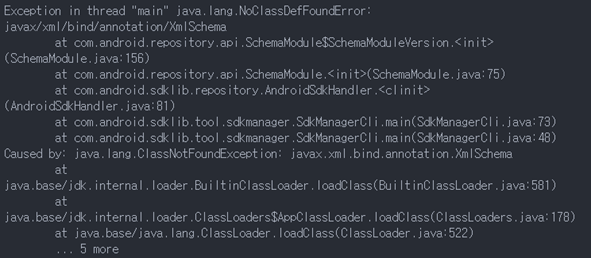
하지만 밑에 사진처럼 또 에러가 나올 경우 커맨드 라인 툴이 없어서 생긴 에러일 것이다.

안드로이드 스튜디오에서 File -> Settings -> Appearance & Behavior -> System Settings -> Android SDK 클릭 후
SDK Tools에서 Android SDK Command-line Tools(latest) , Android SDK Command-line Tools(Obsolete) 를 다운 후 Apply -> OK를 누르면 오류가 해결될 것이다.
이렇게 VS Code에서 플러터 개발환경을 구축해보았다.
'Develop > Flutter' 카테고리의 다른 글
| [Flutter] 플러터 FutureBuilder를 사용한 비동기 처리 (0) | 2021.11.16 |
|---|---|
| [Flutter] 플러터 Dart(다트) 문법 정리 (0) | 2021.11.09 |
| [Flutter] 플러터 Bottom Navigation Bar 구현 (0) | 2021.11.05 |
| [Flutter] 플러터 Stateless Widget 과 Stateful Widget (0) | 2021.11.05 |
| [Flutter] 플러터 기본 틀과 메커니즘 (0) | 2021.11.04 |